STEP3-2:お問い合わせページの作り方
ブログにはお問い合わせページというものが必要です。
アドセンス申請する前に、作っておきましょう。
お問い合わせページを作るには、プラグイン「Contact Form 7」を使います。「Contact Form 7」の導入方法と設定方法を解説します。
「Contact Form 7」の導入方法の動画
コチラの動画では、プラグイン「Contact Form 7」の導入方法を解説しています。細かい説明は、下に書いてありますので、読んでみてください。
「Contact Form 7」の導入方法
どんなサイトでも、お問い合わせページは必要になります。これからのサイトでは、一方的な情報発信では嫌われてしまいますので、ぜひ、作っておくことをお勧めします。
「Contact Form 7」の導入方法は、一般的なプラグインの導入と同じです。
- メニューのプラグインをクリック
- 左上の「新規追加」をクリック
- 右上の「プラグインを検索」に「Contact Form 7」を入力
- 「Contact Form 7」のカードにある「今すぐインストール」をクリック
- 「インストールが完了しました」とでたら、「プラグインを有効化」をクリック
これでOKです。
「Contact Form 7」の設定方法
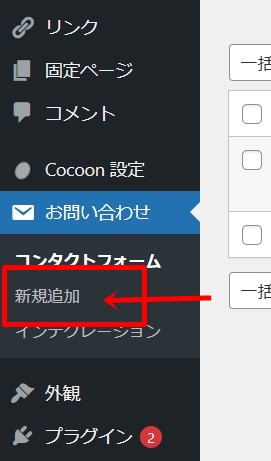
導入が出来たら、設定にうつります。管理画面の左側のメニューに「お問い合わせ」と言う項目が追加されます。その中の「新規追加」をクリックします。

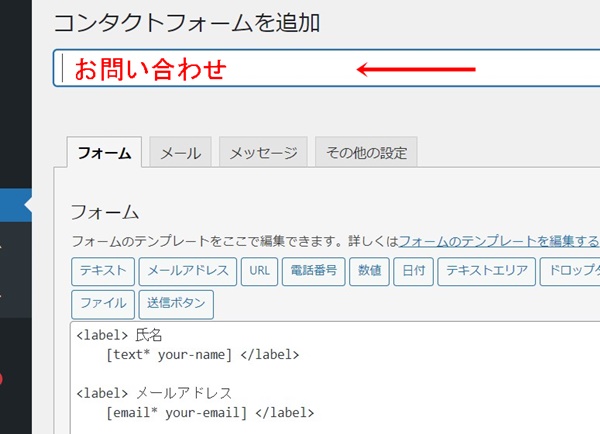
「コンタクトフォームを追加」という画面になります。

まずは、タイトルを入力します。
そのままの状態でお問い合わせのページになっていますので、初心者の場合はそのまま右端にある保存を押してください。
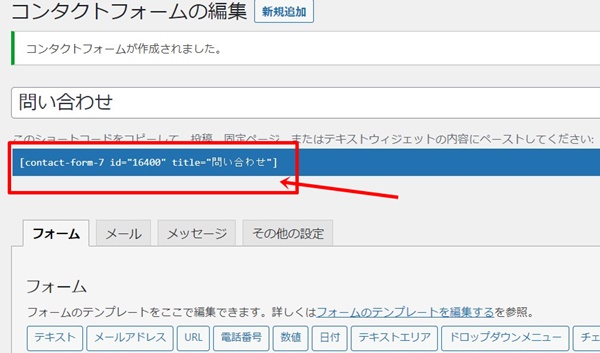
すると、タイトルの下に、「このショートコードをコピーして、投稿、固定ページ、またはテキストウィジェットの内容にペーストしてください:」と出て、青いバックグランドのコードが表示されますので、それをコピーします。こんな形のものです。
[contact-form-7 404 "Not Found"]
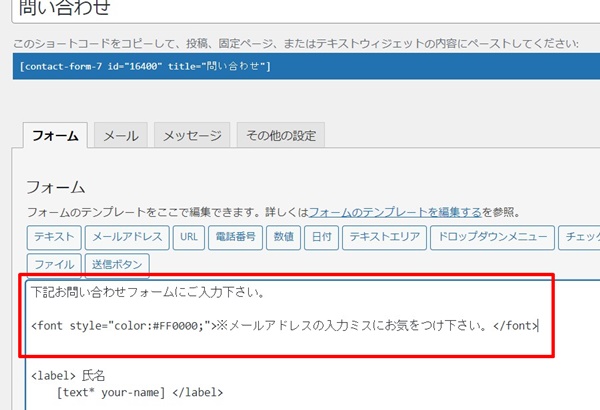
もしも何か言葉を付け加えたいのでしたら、投稿記事と同じ感覚で付け加えることができます。例えば、先頭に次の言葉をくわえると、
下記お問い合わせフォームにご入力下さい。
<font style="color:#FF0000;">※メールアドレスの入力ミスにお気をつけ下さい。</font>
こんな形になります。


次に、固定ページの新規追加をクリックします。
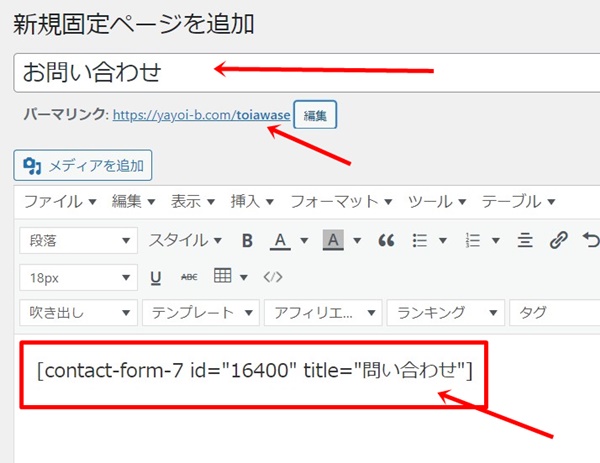
タイトルに「お問い合わせ」などと入力します。記事投稿欄に先ほどコピーしたコンタクトフォームのコードを貼り付けます。
パーマリンクを「toiawase」のように変更したら、「公開」ボタンをクリックすると、お問い合わせページができますので、メニューなどに載せてください。

もしも、お問い合わせのページに凝りたいのでしたら、「Contact Form 7 使い方」で検索して、研究してみてください。
まとめ。
プラグイン「Contact Form 7」は、お問い合わせページを簡単に作ることができるプラグインです。
サイトには必ず必要なので、設定してみてください。
ただ、実際にはそれほどお問い合わせは来ません。どちらかというと、コメント欄の方がよく使われますし、サイト的にもコメント欄にコメントしてもらった方がプラスになります。
なのでお問い合わせのページに凝るよりも、記事投降に凝るほうが良いと思います。
以上、プラグイン「Contact Form 7」の導入方法と使い方でした。