アイキャッチ画像の作り方・記事の見出し画像の貼り方
アイキャッチ画像の作り方を紹介します。
アイキャッチ画像を作り方には2種類あります。
- photoscapeを使う方法
- canvaを使う方法
こちらの動画も御覧ください。
photoscapeを使う方法
- 無料画像のダウンロード
- photoscapeで処理
- ブログへ貼り付け
の順番で行っていきます。
-
無料画像のダウンロード
まず、無料画像サイトにいって、記事のテーマにあう画像をダウンロードします。
関連:無料画像サイトの使い方
たとえば、「ブログの始め方」という記事を作るとします。
pixabayからもらってきた画像はこちら。640x384のjpg画像です。

photoscapeで処理
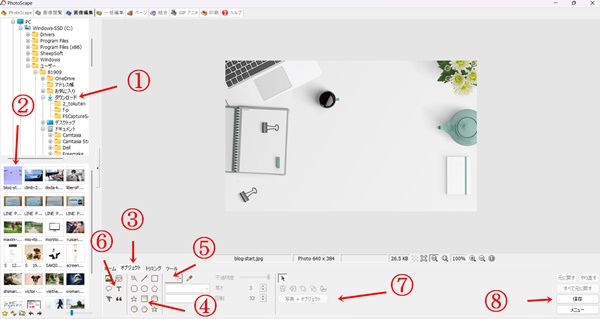
photoscapeを立ち上げます。

- 左側のメニューバーから落としたフリー画像のファイルを選ぶ
- 画像を選ぶ
- オブジェクトをクリック
- 中塗りの四角を選ぶ
- 色と不透明度を選んで画像に貼り付ける
- 文字を入れる
- 「写真+オブジェクト」をクリック
- 「保存」をおして名前をつけて保存
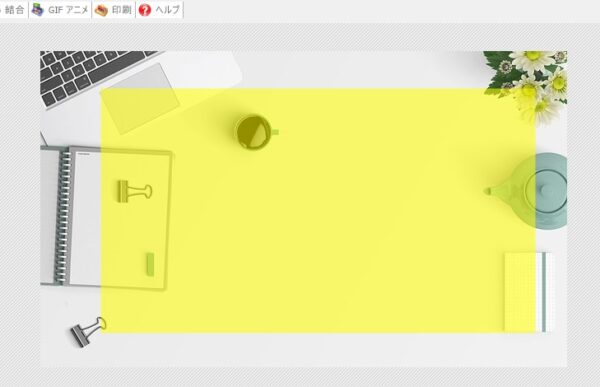
4番の中塗りの四角と色を選んだら、不透明度を半分ぐらいにして画像に組み込みます。ここではわかりやすいように黄色にしています。

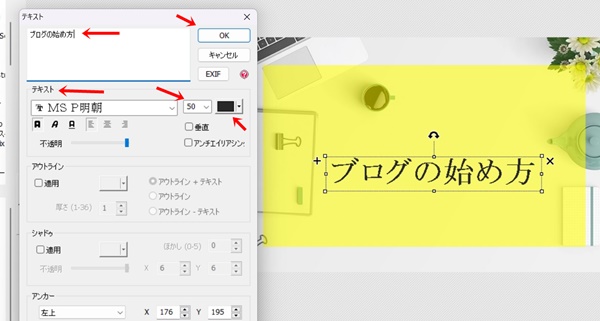
オブジェクト」にある「T」をクリックして、半透明の黄色の部分に適当な文字を入れます。

入力するところは、
- テキスト
- 文字フォント
- 文字の大きさ
- 文字色
です。「OK」を押すと画像にテキストが組み込まれますので、カーソルでいい位置に場所を移動させてください。
出来上がりがこちら。

ちなみに、テキストを貼る後ろに黄色の四角を貼り付けていますが、なくても大丈夫です。見やすさとカッコつけのためにいれたほうがいい場合に、いれてください。
ブログへ貼り付け
画像ができたら、ブログに貼り付けていきます。
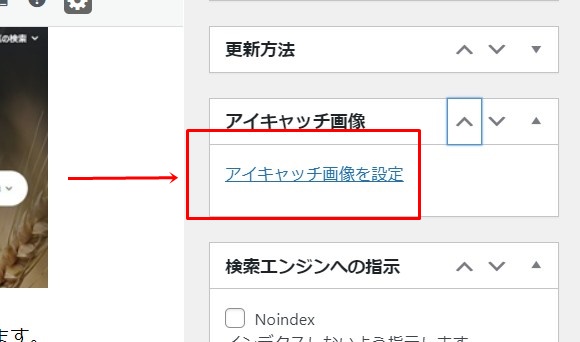
まずは、右側のバーにある「アイキャッチ画像を設定」をクリックします。

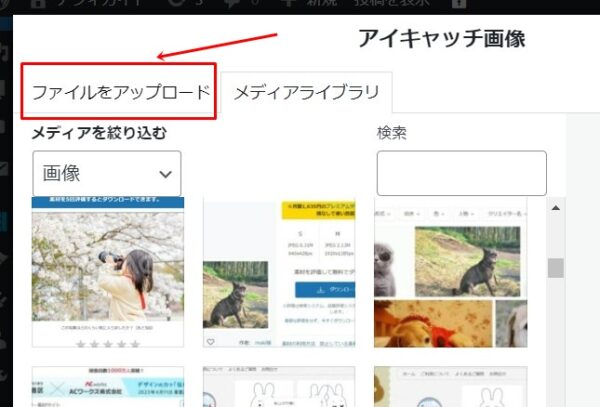
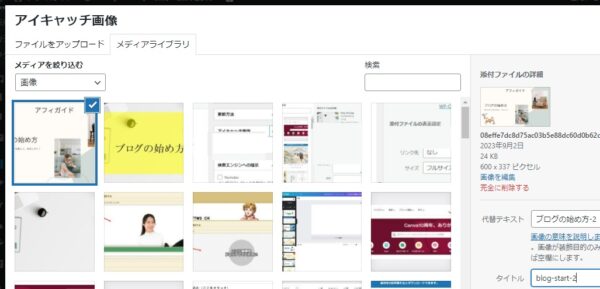
アイキャッチ画像の画面が開きますので、「ファイルをアップロード」のタブをクリックします。

「ファイルをドロップしてアップロード」の画面になるので、周囲の白い場所に画像をドロップするか、「ファイルを選択」して画像を読み込みます。
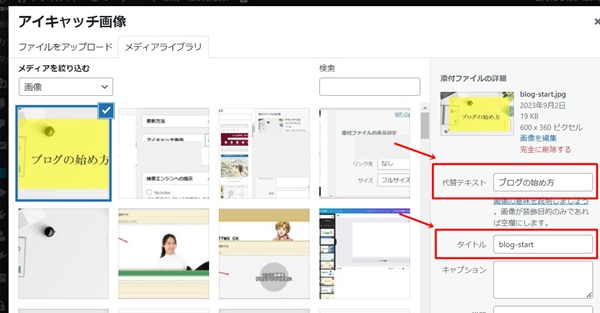
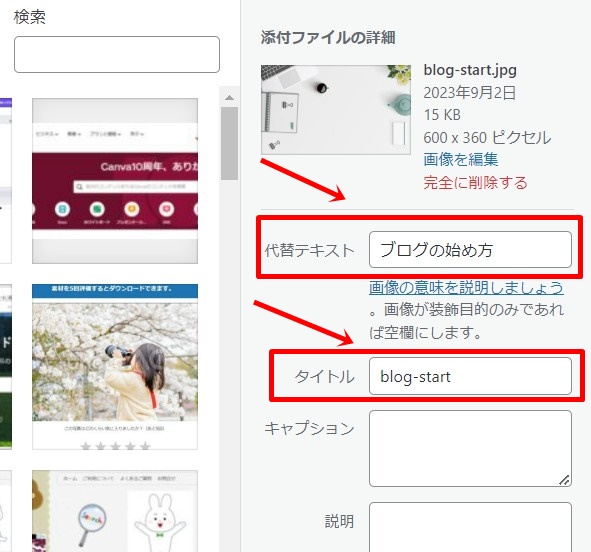
入力するところは、
- 代替えテキスト ブログの始め方
- タイトル blog-start
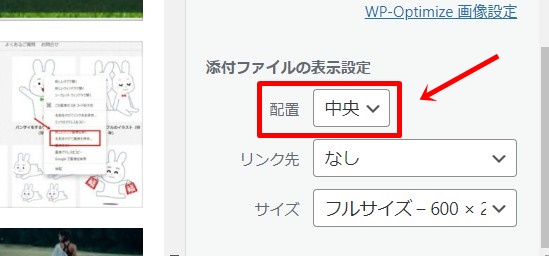
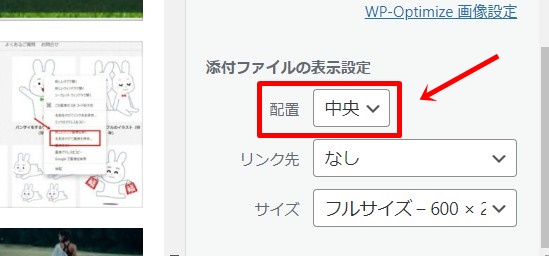
- 配置 中央
になります。

右側のバーを下にスクロールして、

代替テキストには、画像を説明するようなことばを入力します。
タイトルはあなたのパソコンに保存してあった画像のオブジェクト名、画像名、ファイル名がそのまま入りますので削除して、代替テキストを英訳した単語をいれます。
配置は、下向きのレ点をクリックして「中央」を選びます。もしもその下にある「サイズ」が中サイズになっていたら、「フルサイズ-600x・・」を選びます。
その他の部分や画像の大きさは何もしなくてもいいです。
これでアイキャッチの登録完了です。
canvaを使う方法
まずcanvaに行ってログインします。
⇒ canva
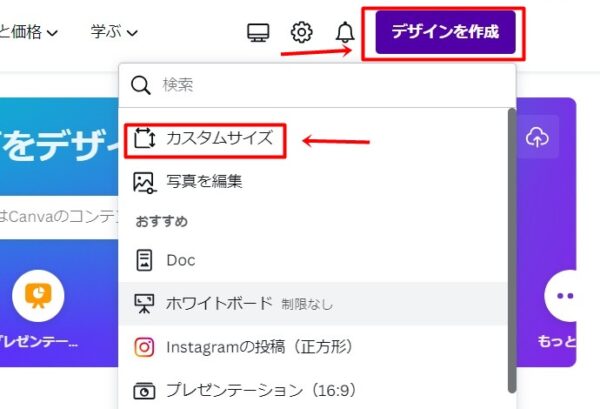
右上の「デザインを作成」の青いボタンを押して、「カスタムサイズ」を選びます。

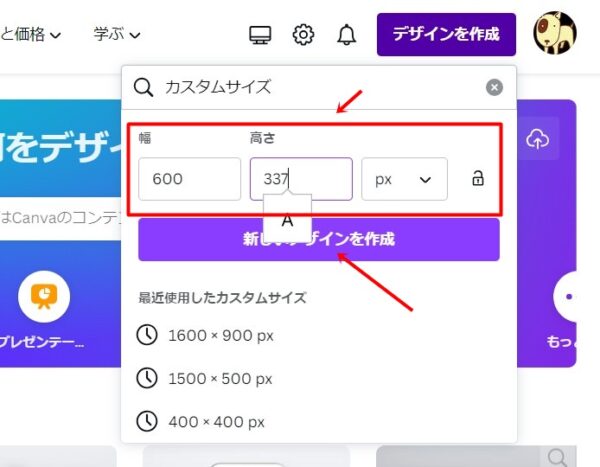
出てきたポップメニューに、「 600 x 337 px 」と入力して、「新しいデザインを作成」ボタンを押します。

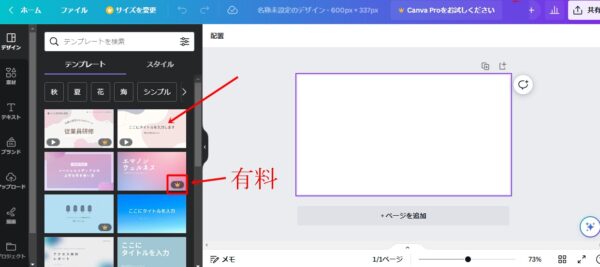
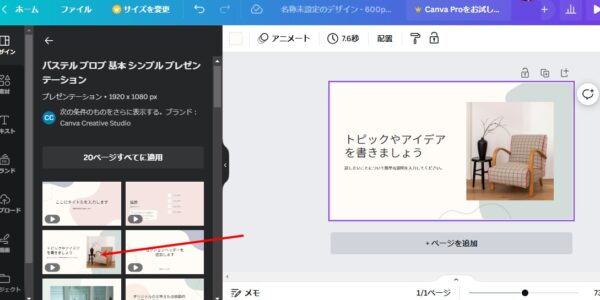
左側にメニューが出てきますので、好きなテンプレートを選びましょう。ちなみに、王冠のマークがついてるものは有料です。

テンプレートによっては、何種類も登録されているものがありますので、その中から好きなものを選びましょう。

画像の中のことば「トピックやアイデアを書きましょう」等をクリックすると、書き換えることができます。

↓

左側にあるメニューの中の「素材」や「テキスト」をクリックすれば、画像にアイテムを追加することができます。もちろん、画像の消去や位置を変えたり大きさも変えることができます。

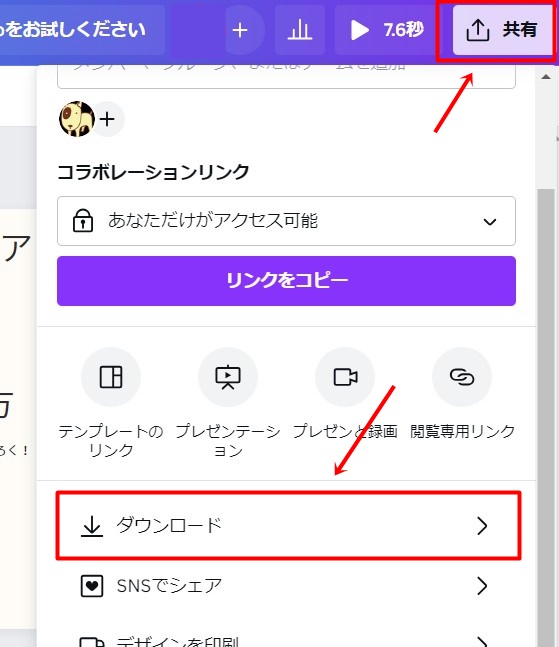
画像が完了したら、右上にある「共有」をクリックして、下にちょっとスクロールして「ダウンロード」をクリックします。

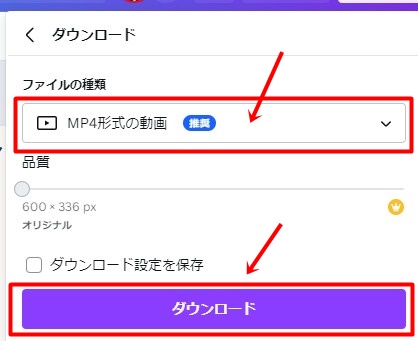
ダウンロードボタンが出てきますので、クリックします。
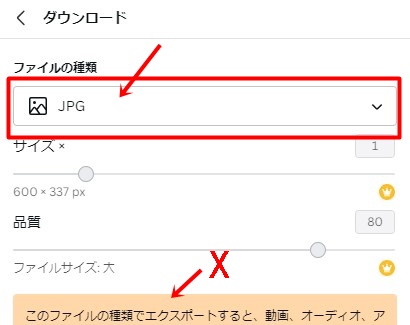
もしもファイルの種類のところが「MP4形式の動画】などになっていたら、下向きのレ点をクリックして、「JPG」を選んでダウンロードボタンを押してください。

もしも注意書きなどが出てきても、無視して大丈夫です。

画像はあなたのパソコンのダウンロードファイルに保存されます。
保存された画像は、photoscapeの場合と同じように、ブログにアップしてください。

こんな感じになりました。

アイキャッチ画像は、一番初めの記事からつけておいても問題ないです。
逆に、オリジナリティが追加されますので、アドセンス申請にも有利です。あなたらしいアイキャッチ画像を作って載せてください。
記事への画像の貼り方
アドセンス申請する前でも、画像の貼り付けをしても良いです。
ただし注意しないといけないのは、禁止画像です。
禁止画像とは、
- アダルト系(太もももNG)
- 暴力系
- 血とか傷口
- くすり、覚醒剤などのやばい系
- お酒、タバコ
などになります。これらを貼ってしまうと、アドセンスなどが一発でペナルティになります。
グーグルは関係ないですが、他にも貼ってはいけない画像があります。
- ジャニーズ
- ジブリ
- 芸能人
- 一般人
- 映画やドラマのスクショ
などです。
一般的に著作権があるものを使ってしまうと、クレームが来ます。芸能関連の場合、裁判ざたになってしまう場合もありますので、きをつけてください。
ASPの広告関連では、広告のスクショをスポンサーが認めてる場合と認めてない場合があります。禁止事項をよく読んで画像や広告を貼るようにしてください。
著作権フリーの画像を集めた無料画像サイトは、著作権の心配がないので安心して使ってください。
著作権フリーの有名な無料画像サイトはこちら。
他にもたくさんありますので、探してみるのもいいと思います。
画像を入れるのは、見出し<h2>の後ろです。かならず入れるようにしてください。
入れる理由は、読みやすさです。テキストばかりだと嫌になってしまうことがあるので、目を休めるところを作っておくという感じです。
なので、なるべく記事の内容に沿った無料画像を見つけて貼っていくようにしましょう。
画像のサイズは幅が600pxで、高さが337pxです。16:9と言う画像サイズがスマホにちょうどいいと言われてるからです。
画像ではなくて、あなたが説明のために入れる図や画像には、高さは制限がないです。ブログ開始時に幅を600pxで設定していますので、大きさはあまり気にしなくてもいいですが、なるべく幅600pxに近い方が負担がないと推測されます。
画像の記事へのいれ方は、アイキャッチ画像と同じです。
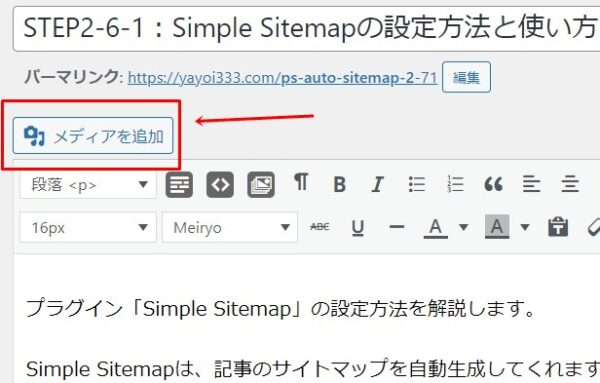
投稿記事の左上にある「メディアを追加」をクリックします。

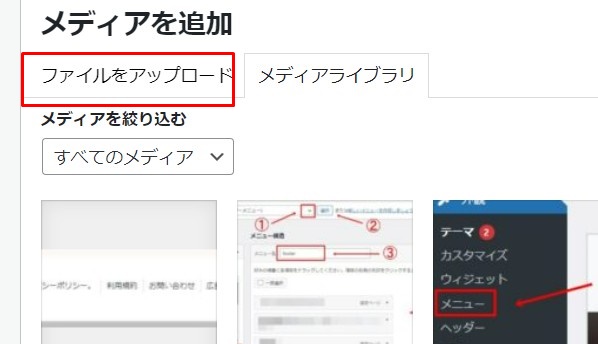
「メディアを追加」の画面になりますので、「ファイルをアップロード」をクリックします。

「ファイルをドロップしてアップロード またはファイルを選択」の画面になりますので、「ファイルを選択」をクリックします。

出てきたファイル、画像の中から挿入した異画像を選んで「開く」をクリックします。
画像が追加されますので、
- 代替テキスト(日本語)
- タイトル(英語、ローマ字)
- 添付ファイルの配置(中央)
- ファイルサイズ(600px)
を入力して、いちばん右下にある「投稿に挿入」をクリックすると、画像挿入完了です。


以上、画像の貼り付け方法でした。
⇒ アドセンス用記事の書き方に戻る