STEP3-1:ワードプレスで記事を書く方法
ワードプレスの使い方、記事を書く方法を紹介します。
記事を新しく書くときには、左側メニューの「投稿」の中の「新規追加」をクリックします。
新規投稿の画面になりますので、そこに記事を書いていきます。
記事を書くには、2通りのエディタがあります。
無料ブログや昔から使ってる方に便利なのが、クラッシックエディタ。
2020年から新しくワードプレスの公式エディタになったGutenberg(グーテンベルグ)。
今の所、書きやすい方で書いていったほうがいいとおもいます。ただ、2021年でプラグインの供給も終わるようなので、あたらしいGutenbergになれることも必要だと思います。
クラッシックエディタの設定方法
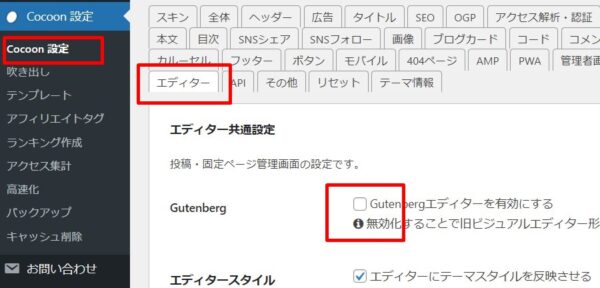
cocoon
左側メニューの「cocoon設定」開いて、「エディタ」のタブを開きます。
そこの一番上にある「Gutenbergエディターを有効にする」から、チェエクを外します。保存すればクラシックエディターになります。

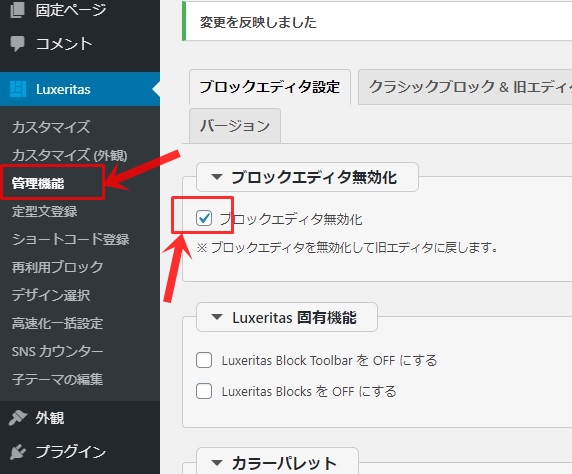
Luxeritas
左側メニューの「Luxeritas」の中の管理画面で、「管理機能」をクリックして、ブロックエディタ無効化にチェックを入れて「変更を保存」をクリックすると、クラッシックエディタになります。

クラッシックエディタの使い方
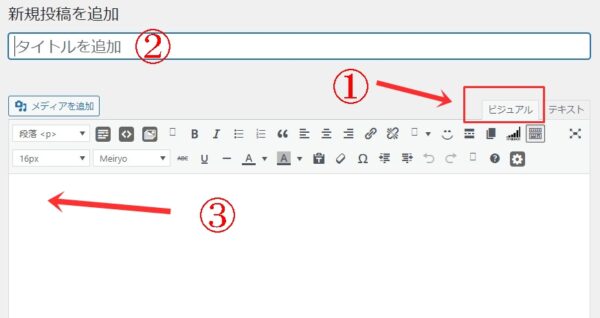
左側メニューの「投稿」の中の「新規追加」をクリックして新規追加の投稿画面を出します。

ビジュアルのタブをクリックして、タイトルを入力して、③の記事画面をクリックすれば、書き出すことができます。
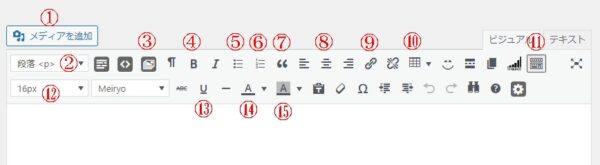
文字装飾は、上のバーにあるボタンでできます。
マウスを乗せると説明文が出ますのでだいたい分かると思いますが、よく使うボタンを説明します。

- メディア(画像)を挿入
- 見出しを選ぶ
- ブログ内カードリンク
- 太字
- 箇条書き
- 番号付き箇条書き
- 引用符
- 中揃え
- リンク
- 表
- バーの段切り替え
- 文字の大きさ
- アンダーライン
- 文字色
- 文字背景色
文字装飾したい文字をドラッグして色を反転させてから、ボタンをクリックします。
テキストエディタにしたときには、タグを使って文字装飾やいろいろなことができます。
ただ、タグ、HTML、CSSなどを知らないと使いこなせません。あらかじめ、使い方をググって勉強しておきましょう。
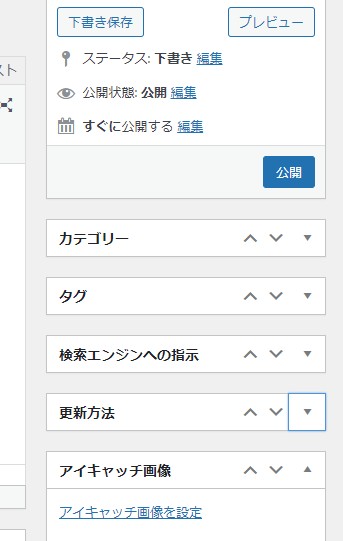
全部書き終わったら、右側メニューで、
- パーマリンク
- カテゴリー
- タグ
- アイキャッチ画像
などを入力します。開くときには、一番右側になる下黒三角をクリックします。
最後に、右上の「公開」をクリックします。
途中でやめるときには、「下書き保存」をクリックします。

Gutenberg(グーテンベルグ)の使い方
左側メニューの「投稿」の中の「新規追加」をクリックして新規追加の投稿画面を出します。
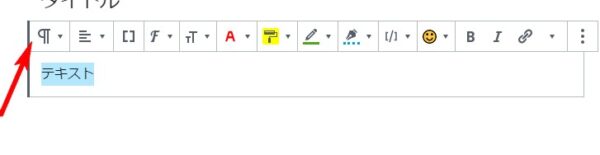
タイトルを入力した後に、②から文章を入れます。

すると、バーが出てきますので、ドラッグしてから文章装飾をします。

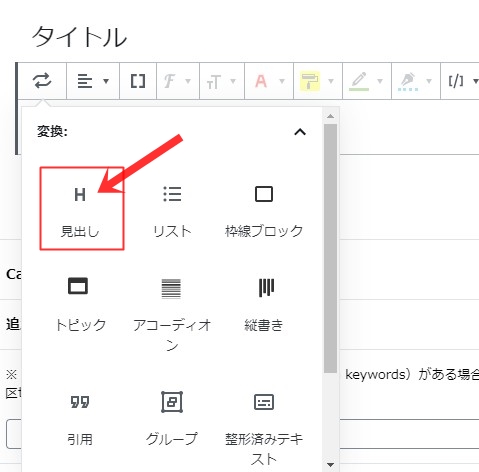
見出しにしたいときには、矢印の部分をクリックします。

見出しをクリックすると、H2~H4を選ぶことができます。
戻したいときには、矢印の部分が波線になっていますので、それをクリックします。
文書を書き終わってエンターキーを押すと段落が変わります。その段落をブロックと呼びます。
ブロックごとに、場所を移動できたり、いろいろなことができます。
画像を入れたいときには、左側にある十字ボタンをクリックすると、ブロック追加画面が出てきて、「画像」を選ぶことができます。
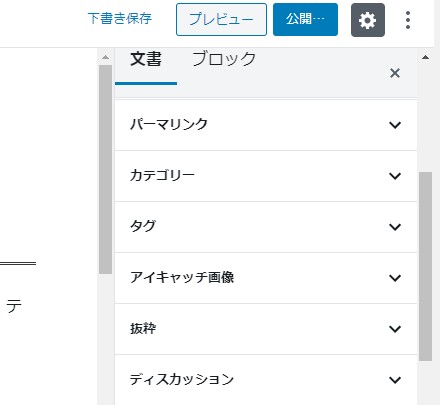
全部書き終わったら、右側メニューで、
- パーマリンク
- カテゴリー
- タグ
- アイキャッチ画像
などを入力して、最後に、右上の「公開」をクリックします。
途中でやめるときには、「下書き保存」をクリックします。

以上が、ワードプレスでの記事の書き方です。