HTML、CSS、タグの簡単な説明
HTML、CSS、タグに付いての初心者でもわかるように簡単な説明をします。本来の意味とは違ってる箇所があるかもしれませんが、だいたいでいいので、こんな感じだと思っていてください。
HTML、CSS、タグとは?
HTMLは、文章の構造を作ります。
CSSは、文章をデザインします。
タグはそれらの文字列のことを言います。
ブログでは、HTMLとCSSをあわせたタグを用いて、きれいな記事をしています。
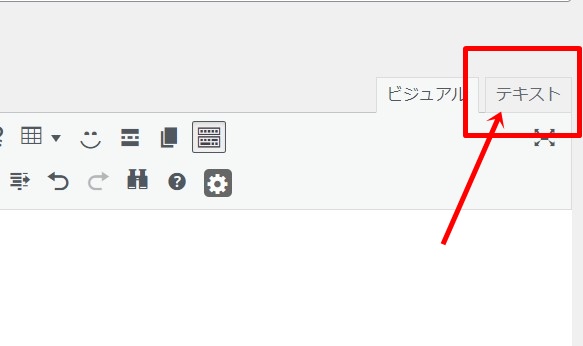
タグを見るには、ビジュアルエディタではなくてテキストエディタにします。

よく使われるHTMLタグ
HTMLタグは、プログラミング言語で、基本的には開始タグ(<>)と終了タグ(<>)に囲まれています。
ブログ記事で使われるのは、
- 見出し <h2> </h2>、<h3> </h3>・・・
- 箇条書き <ul><li> </li></ul>、<ol><li> </li></ol>
- 強調 <strong> </strong>、<b> </b>
- リンク <a href="https://・・・"> </a>
- 引用 <b-quote> </b-quote>
- 中央揃え <p style="text-align: center;"> </P>、<div align="center"> </div>
- 文字装飾など <span> </span>
ビジュアルエディタで記事を書いているときに、見出しとか箇条書き、強調のアイコンを選べば、そのままこのHTMLをつけてくれます。
なので、それほど気にすることはないです。
よく使われるCSS
CSSは文字装飾に使われます。
文字の色、フォント、大きさ、背景などです。
文字の色
<span style="color: #ff0000;"> </span>
赤い文字の「#ff0000」は色コードと呼ばれるもので、ここを変えることでいろいろな色で表示することができます。
色コードはこちらから確認できます。⇒ 原色大辞典
よく使われる色コードとしては、
- 赤 #ff0000
- 文字色(黒) #333333、#4c4c4c
- 背景色(白) #fbfaf8
- リンク色(青) #1a0dab(グーグル)、#000d99(ヤフー)、#0066c0(アマゾン)
黒は「#000000」ですが、色が強すぎてあまり良くないです。このサイトもそうですがちょっとグレーがかった黒色にしておいたほうがよみやすいです。
背景も、白「#ffffff」よりも、ちょっとグレーがかった「#fbfaf8」が良いです。
リンク色も青「#0000ee」よりも、#1a0dab(グーグル)のほうが良いです。
サイト全体の文字色、背景色、リンク色は、cocoon設定>全体>サイトキーテキスト、サイト背景色、サイトリンク色で変更することができます。
フォント
<span style="font-family: 'Yu Gothic’, YuGothic, YuGothicM, sans-serif;"> </span>
コレはあまり変える必要はないです。
デフォルトの「ヒラギノ角ゴ、メイリオ」のままで十分です。
大きさ
<span style="font-size: 24px;"> </span>
通常のフォントサイズは16pxです。
サイト全体のフォントサイズは、
cocoon設定>全体>サイトフォント
で設定できます。16pxか18pxを推奨します
背景色
<span style="background-color: #ffff00;"> </span>
文字の背景色です。マーカーのようなものも設定できます。
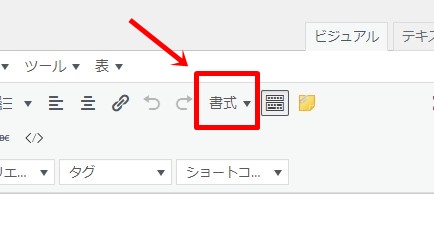
cocoonでは、ビジュアルエディタの中の、「書式」から設定できます。いろいろできますので、試してみてください。

基本的には、ビジュアルエディタのメニューバーに出ているアイコンで、ほとんどの文字装飾ができますので、憶えておく必要はあまりないです。
ただし、ちょっと変えたい、ちょっとおしゃれにしたいと思われたら、HTMLとCSSをいじくってみるのがおすすめです。
もしも、こんな事がしたいと言うのがありましたら、個別に連絡ください。
⇒ ワードプレスで記事を書く方法 に戻る